前兩天的文章從Jira的整合版本控制的服務,然後到越更高的視角評估要選用哪一個版本控制的服務後,今天的內容會著墨一些關於AI與開發面的相關資訊,從去年底ChatGPT崛起之後有可以怎麼應用相關的服務在開發場景。
在開始前也是從Stackoverflow 2023年的調查來檢視,可以看到今年約70%的受訪者正在使用或計劃使用AI工具進行開發,學習編碼的人比專業開發者更有可能使用AI工具(82%對70%)。
另一方面在開發工具的部分從分析結果可以看到提高生產力是開發者從AI工具中看到的最大好處,接著加速學習和提高效率是次要的好處,且這兩者的重要性相當。
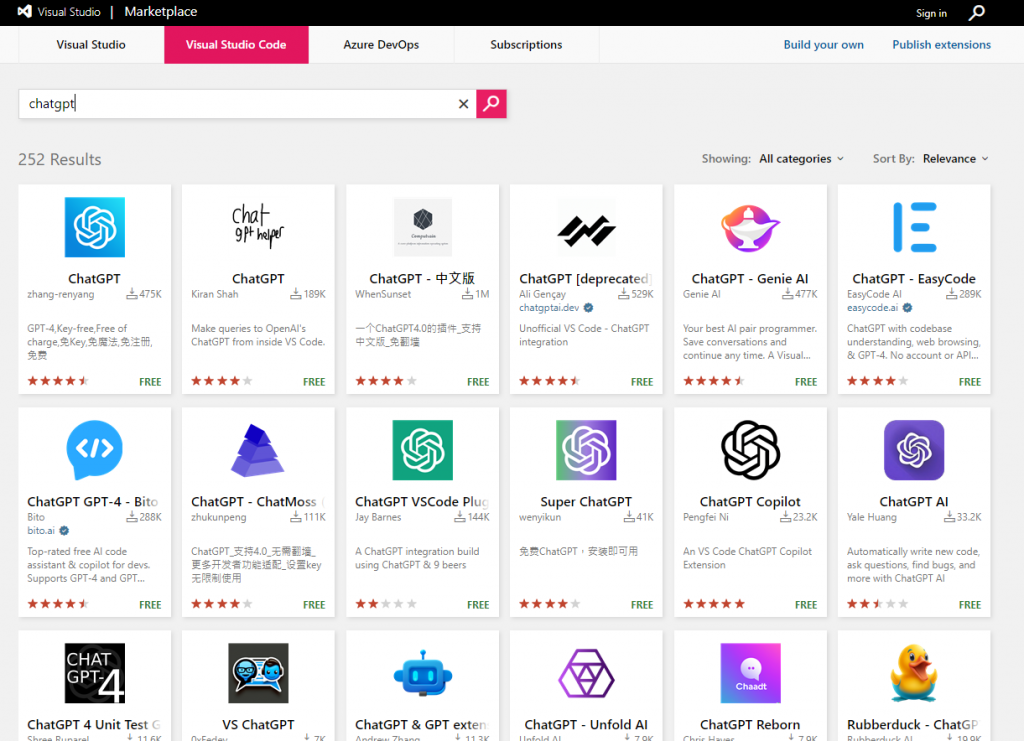
除了剛剛提到的工具之外如果想要試用AI的輔助開發在Visual Studio Code,首先可以到Visual Studio Code的marketplace可以看到ChatGPT的關鍵字查詢的結果非常多(超過100個)。

大部分的套件都是因為OpenAI API的推出後,可以透過該API建立的Token應用在想要使用的套件,接著就可以透過註解或者是聊天室的方式互動。那要怎麼使用這個API服務,可以直接在官方網站建立個人的帳號,然後免費試用額度是5美元,這個額度可以在註冊後的三個月內使用。
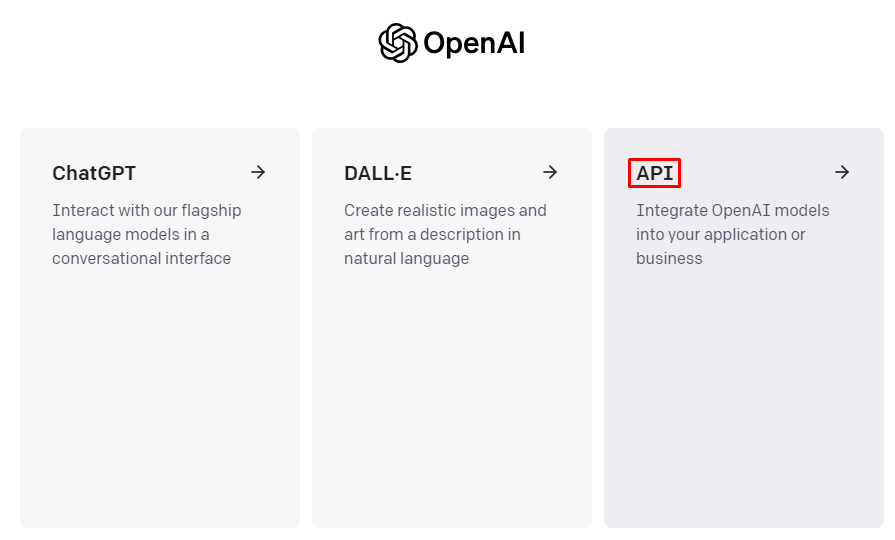
當上一步完成帳號的建立後,接著進入到OpenAI的後台選擇API
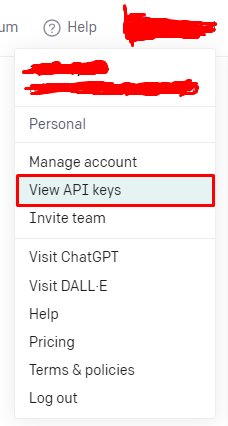
接著到網頁的右上角點擊個人的profile後選取View API Keys
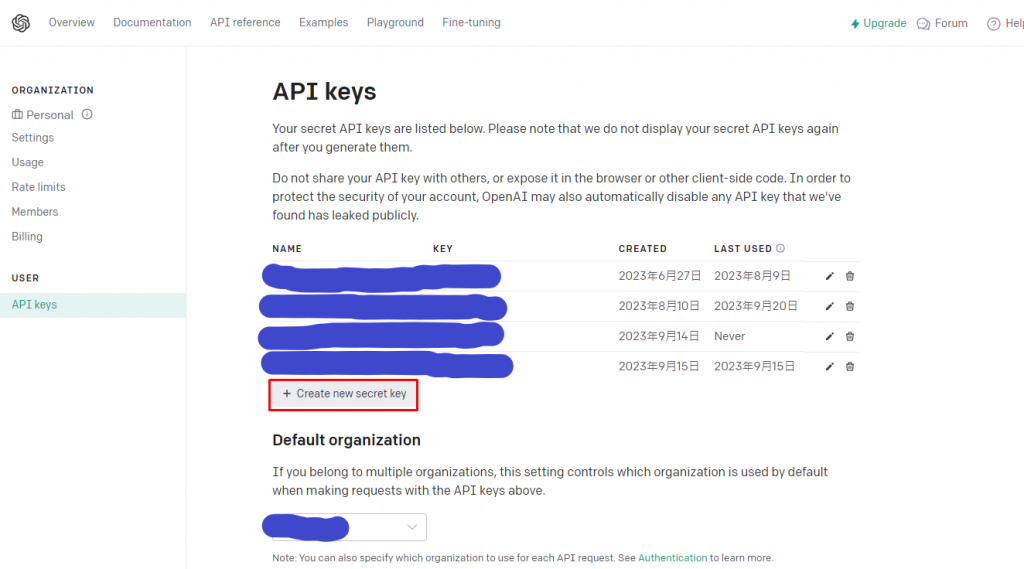
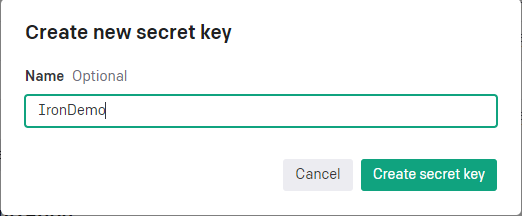
建立一組新的Token

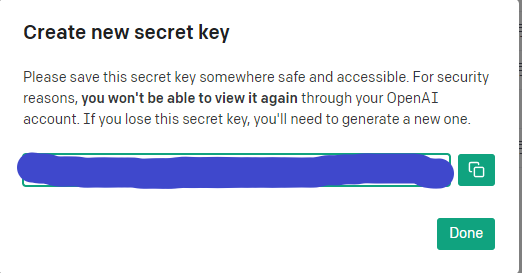
接著就會看到建立成功的Token(切記要記錄起來,因為關閉後就會直接隱藏了)
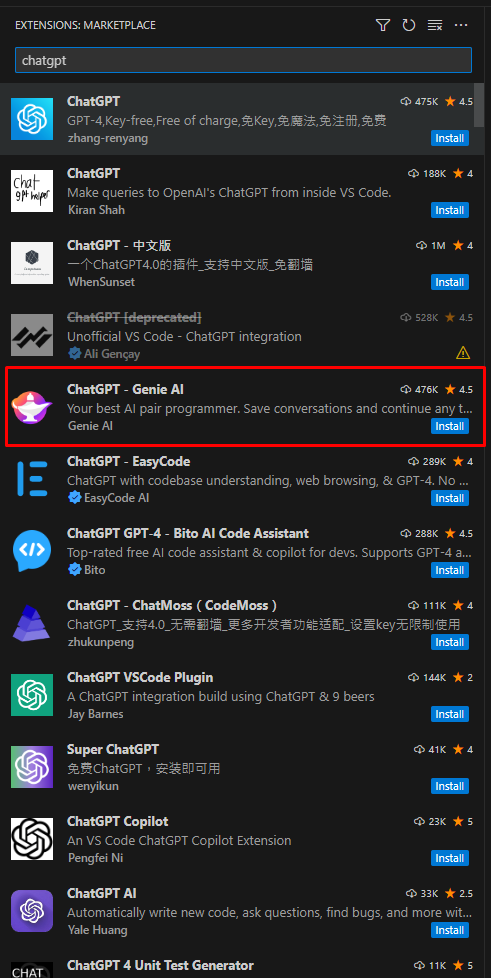
然後開啟Visual Studio Code開啟Extensions輸入chatgpt的關鍵字後,選取一個套件進行下載的動作。

這次範例會選擇ChatGPT - Genie AI是因為先前有玩過一陣子,然後其他的套件或許會有比較特別的功能,但同樣都是需要綁定前面步驟提到的Token。
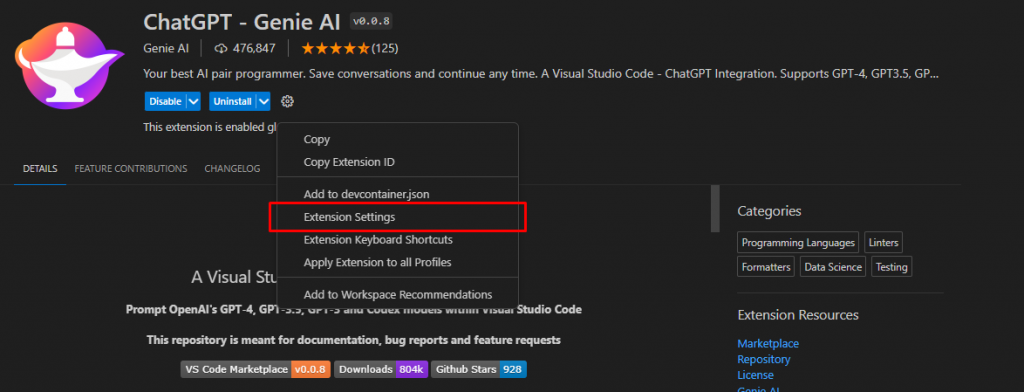
接著開啟此套見到設定的區塊
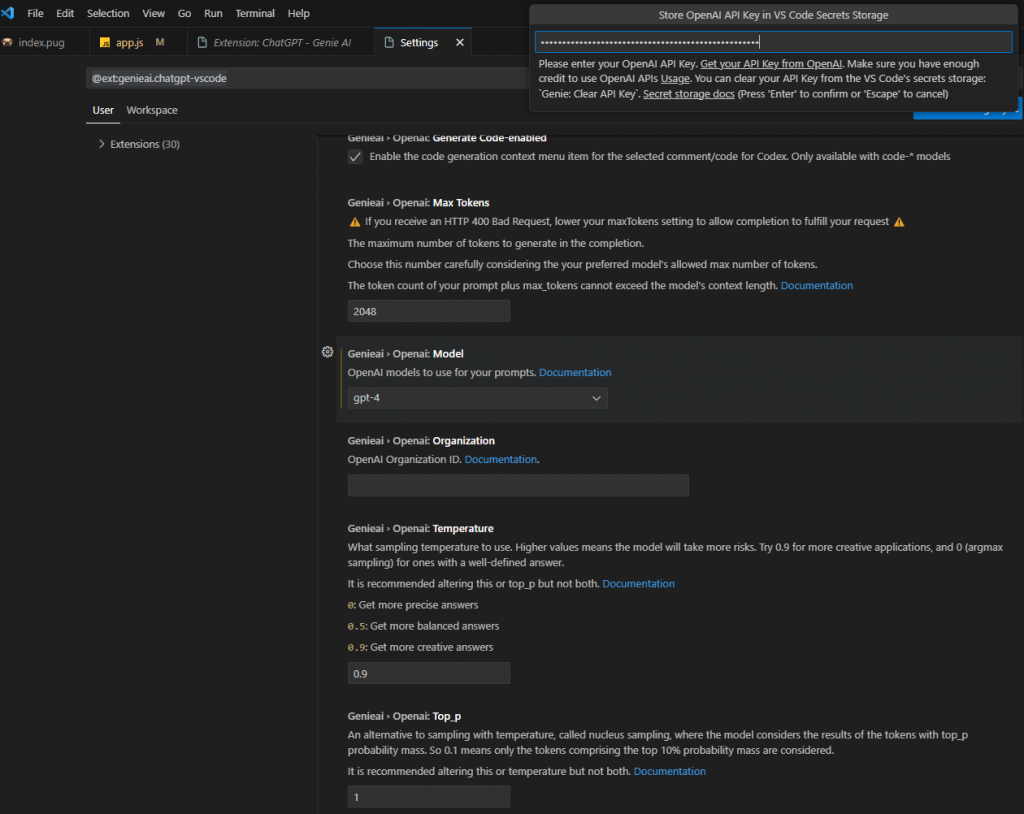
轉向到設定的區塊後可以確認需要使用的模型(ex : GPT 3.5 & GPT 4...),選取需要使用的模型後會跳出輸入Token的區塊,這時候將剛剛在OpenAI API建立的Token貼到此區塊。
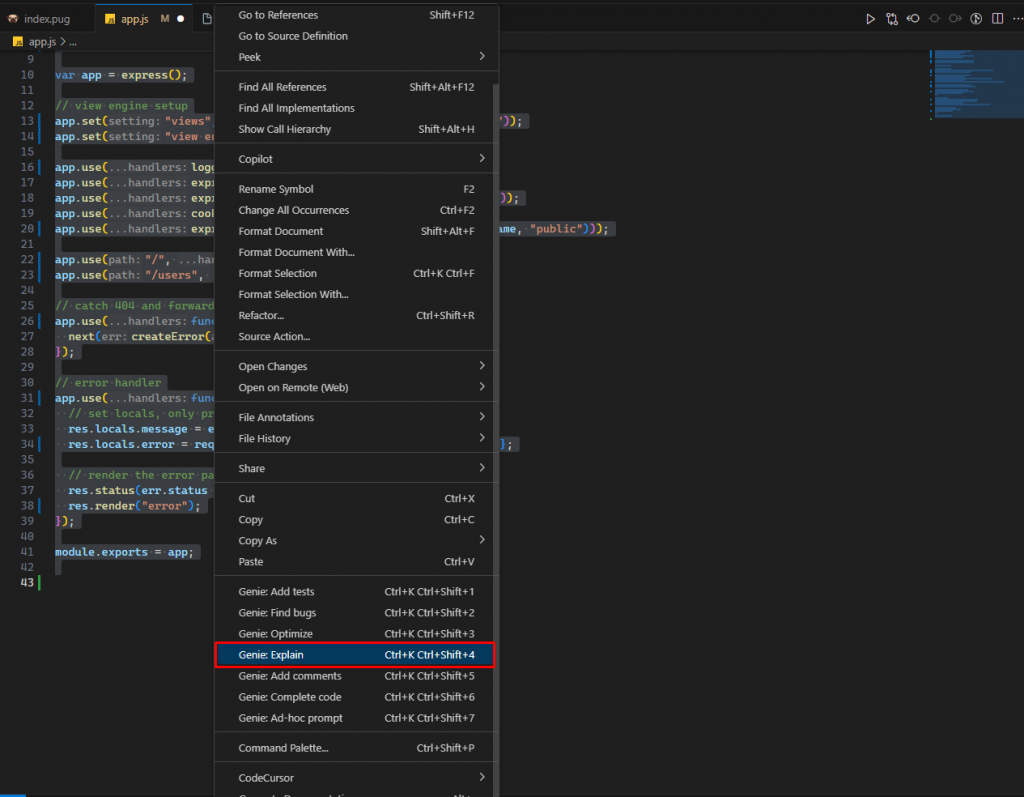
完成之後接著開啟程式碼來演示一下功能的應用,選取指定的區塊按右鍵後可以看到有多個功能的選項,包含了寫單元測試、協助除錯、重構程式碼、解釋程式碼和加入註解等等...,然後我們接著選擇解釋程式碼的功能。
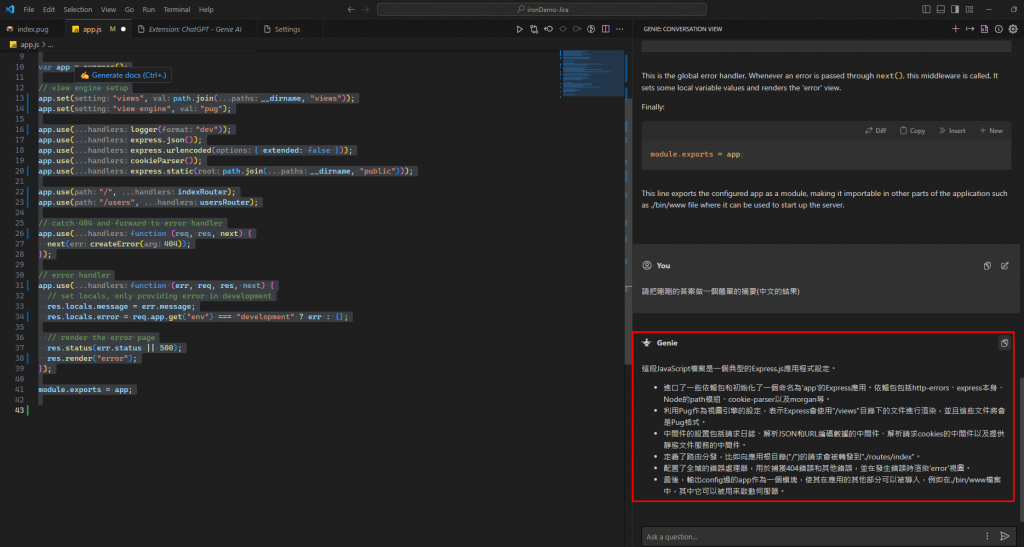
接著可以看右邊的聊天室視窗(要打開他請留意最右邊下載套件後的圖示,點擊後就可以看到聊天室的區塊),可以看到的是選取程式碼之後解釋的結果。
從剛剛的操作過程以個人使用的體驗而言,有明顯感受到有一些開發上的問題或者是需要看Sample Code的時候,可以停留在開發工具去檢視想要知道的資訊,並且更可以直接在程式碼框選後做寫單元測試或者是除錯的動作。
在明天的內容會拉回到在企業內部若想要導入能夠加速開發的工具時,可以從什麼角度或者是怎麼樣的觀點去看待。
